今回はAdobe Illustratorを使用して丸みのある「膨張角丸四角形」のアイコンを作っていきたいと思います!
膨張角丸四角とは
よくアイコンに使用されている「角丸四角形」はみなさんご存知だと思います。
四角形の角が90°ではなく、丸みのある角の四角形です。
「角丸四角形」はiPhoneやAndroidなどアプリケーションに使われたり企業のロゴなどにも多く使われています!
それに対して膨張角丸四角形とは四角形の角に丸みがあり、さらに角をつなぐ辺も膨張したような丸みがある四角形のことです。
見た目的には「円形と四角形の中間」なので四角ではないのかもしれませんが正式名称がわからなかったので「膨張角丸四角形」とこの記事内では記載しています 笑
膨張角丸四角形はただの角丸四角形よりも少し柔らかい表現になります!
最近だとYoutubeやSlackなどが膨張角丸四角形のロゴを採用しています。

作成手順
1:長方形ツールで四角形のシェイプを作成
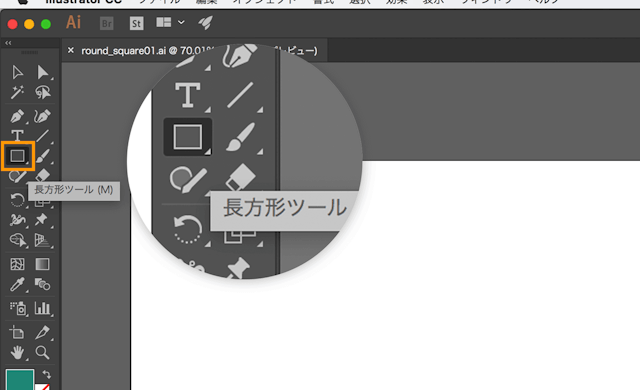
まずは Illustrator で四角形のシェイプを作成してください!
ショートカットキーのMを押すか長方形ツールを選択してください。

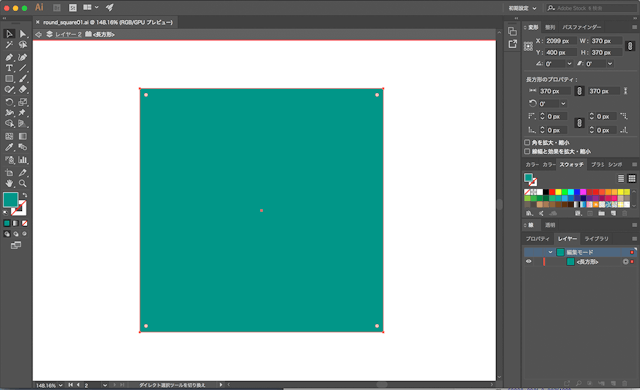
特に正方形である必要はないので好きな四角形&色で大丈夫です!
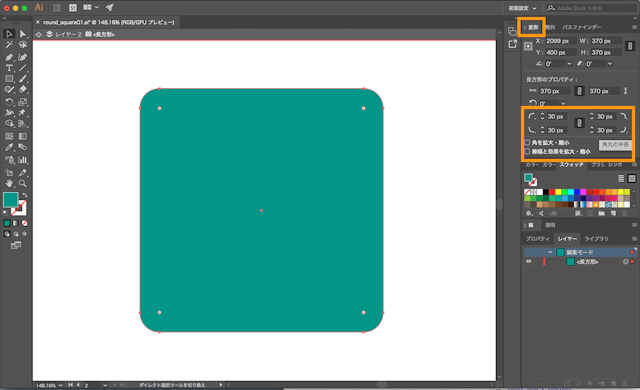
ここでは以下のような緑色の正方形を作成しました。

2:角丸四角形を作る
好きな四角形を作成したら角に丸みを追加します。
Illustratorのワークスペースがデフォルトなら右パネルに 変形 > 角丸の半径 箇所に角丸サイズを選択できます。
もし右パネルに 変形 項目が無かったら上のメニューに ウィンドウ > 変形 を選択することで表示することができます!
今回は30pxを指定しました。

3:エンボスローブで膨張させる
角丸四角形を作成できたら後は簡単です!
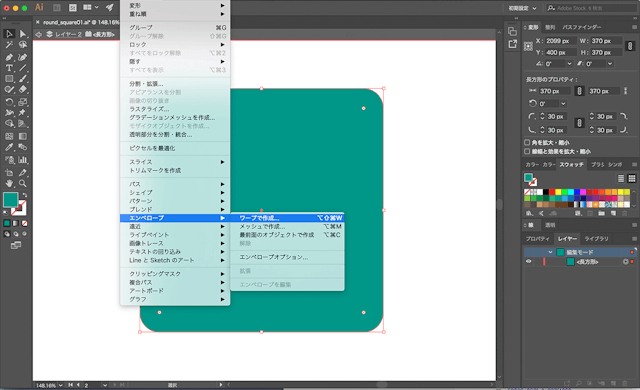
メニューの オブジェクト > エンボスローブ > ワープで作成 をクリックしてください。

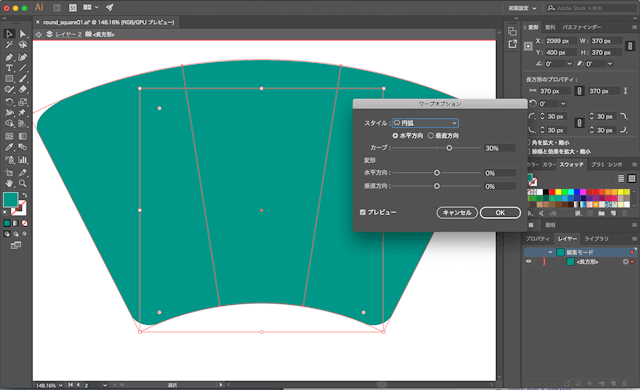
クリックすると以下のような形になると思います。
全然意図した形になってないじゃないか!!!っと思われるかもしれませんが、ワープで作成 を選択するとデフォルトの形が 円弧 になっている為です。
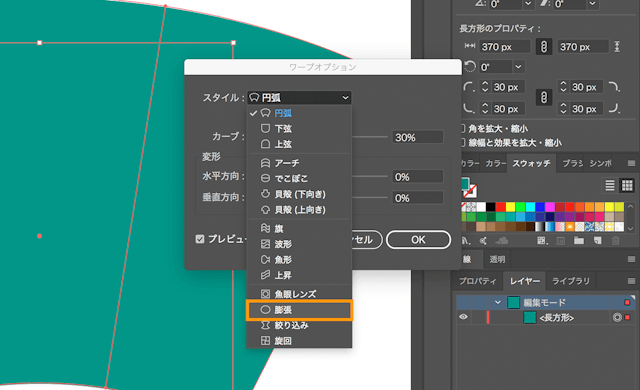
ワープオプションの スタイル:円弧 の部分をクリックしてください。

クリックすると色々な形が選択できるようになります! 今回は 膨張 を選択してください。

4:ワープオプションのカーブ率を変えてみよう
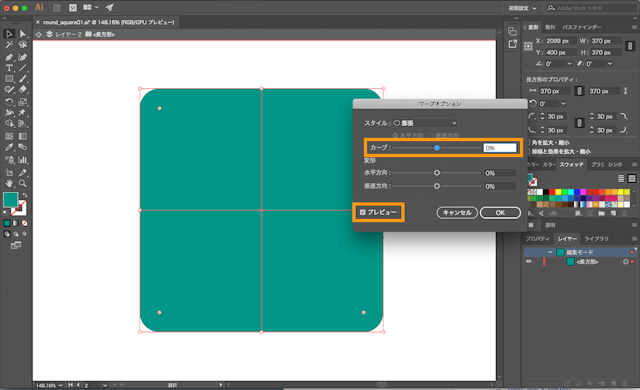
ワープオプションの スタイル:膨張 を選択すると カーブ という項目が出てきます。
このカーブの数値を変更することによって膨張率を変化させることができます。(初期値は 0% になっています)
プレビュー という項目にチェックを入れておくと、数値を変更した瞬間に膨張率が反映されるのでチェックをつけておくと便利です!

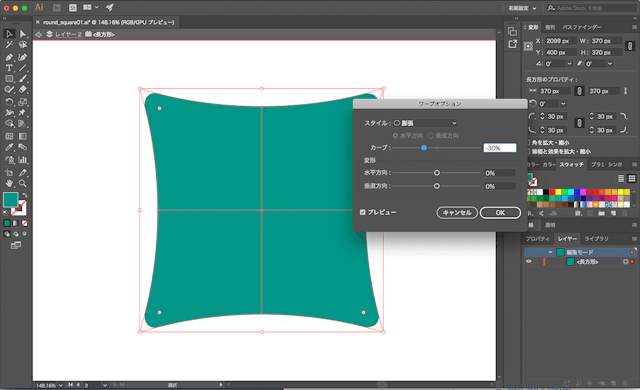
カーブ率をマイナスにすると以下のような凹んだ形になります。

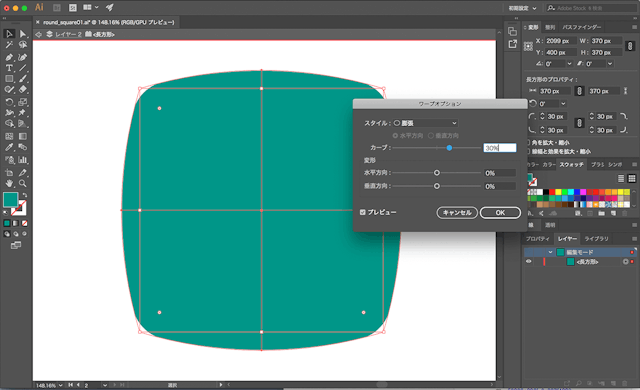
カーブ率をプラスにすると以下のような膨らんだ形になります。
今回は「膨張角丸四角形」の作成なのでプラスに数値を設定しましょう!(数値のパーセンテージはお好みで大丈夫です)

完成
あとはお好きなロゴを上に重ねたら完成です!
今回は私が作成した Higemura のロゴを重ねてみました!
普通の角丸四角形より柔らかい表現ができ、押したらプニプニしそうなアイコンではないでしょうか?笑
シンプルな表現なのでどんなロゴにも合いそうな形ですね。
角丸数値とカーブ率 を変えるだけでもっと丸くしたりできるので使い勝手が良いです。
少し手間をかけたアイコンを作りたいときに役立ちそうです!