こんにちは![@Higemura] です!
今回は Google Maps API v3 を使ってブラウザ上で動くGoogle Mapアプリケーションを作成したいと思います。
実装内容は以下の通り↓
- 現在地の取得&表示
- 任意の座標をaxiosでリクエスト
- 受け取った座標を地図上にマーカーピンで表示
- マーカーピンに対応する情報をリストにして表示
- マーカーピンをクリックするとactive化 & リストをスクロール
- リストをスワイプするとマーカーピンがactive化 (リストとマーカーピンは同期して動作する想定)
- 現在地に戻る ボタンをマップ上に表示
- マップ内を 「ドラッグ、ズーム、現在地に戻る」 をクリックすると 新たな座標を再リクエスト
- リクエスト数が多くならないようにするため、再リクエストの際に遅延処理をかける
- 地図をアプリで見る ボタンを追加(iOS、Androidを判定して処理を分岐させる)
っとだいたいこんな感じです。
基本的にjQueryは使いたくないので、生のJavaScriptで実装していきます**(脱jQuery!!)**
とりあえずはGoogle API Keyを発行しないと開発できないので、 Google Maps Platform{:target="_blank"} にアクセスしましょう!
セットアップ手順
Google Maps API Keyの発行の仕方は以下の手順です↓
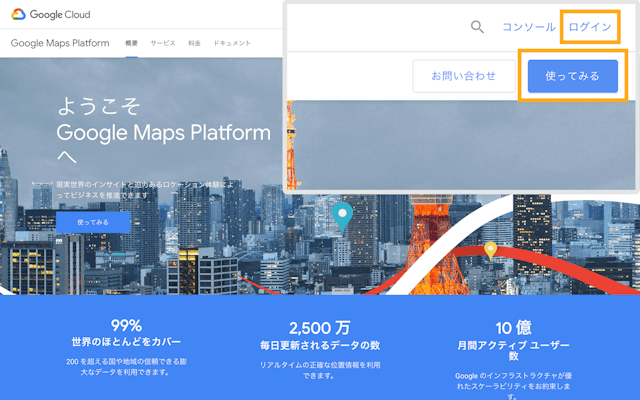
ログイン or 新規登録
すでに登録している方は ログイン 、初めての方は 使ってみる で新規登録してください。
※ログインの場合はGoogleアカウントでログインする必要があります。

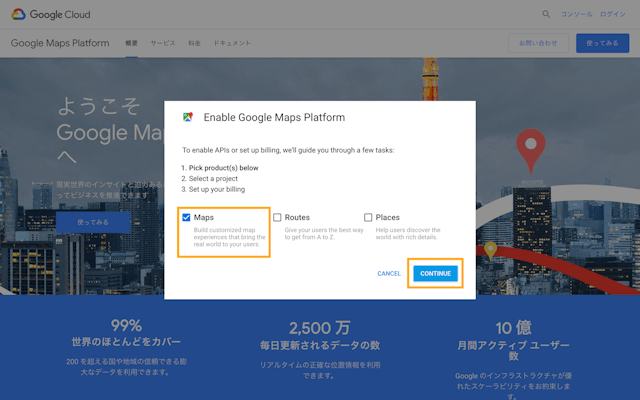
使ってみる を選択した方はポップアップの Maps にチェックを入れ CONTINUE をクリックしてください。
(今回はマップしか操作しないため他の項目は不要です)

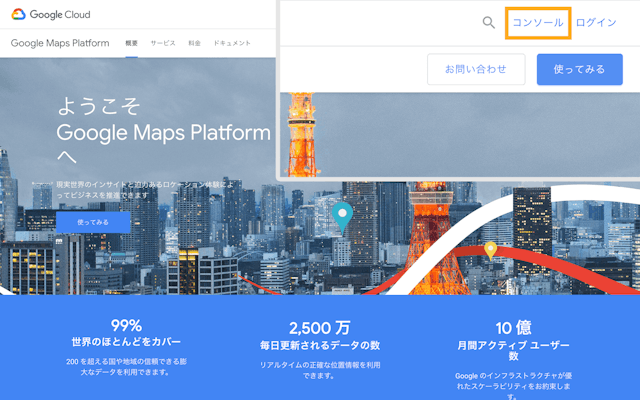
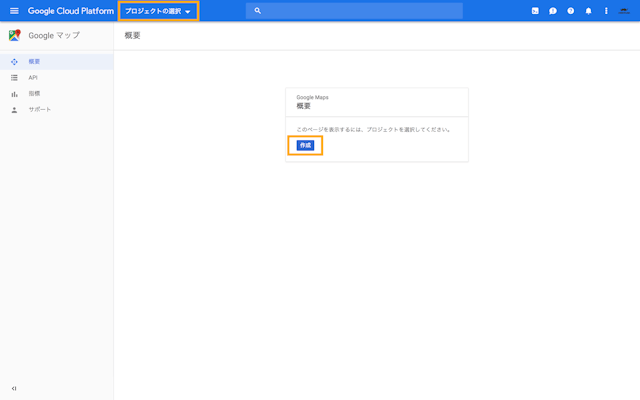
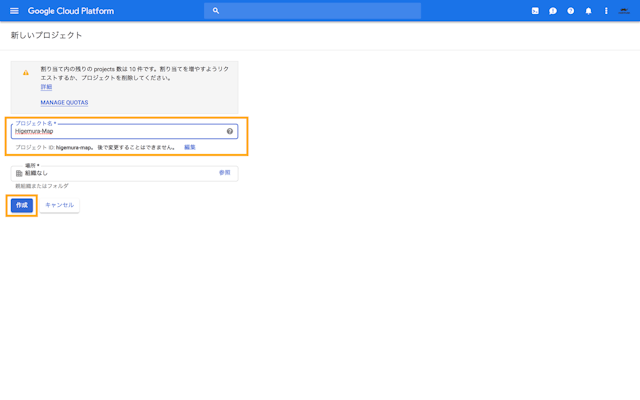
登録できたら コンソール を開いて プロジェクトの作成 をします。

プロジェクトの作成 はヘッダー部分と概要内にある 作成 ボタンどちらからも作れます。

プロジェクト名は 任意 で構いません!ここでは Higemura-Map で作成しました。

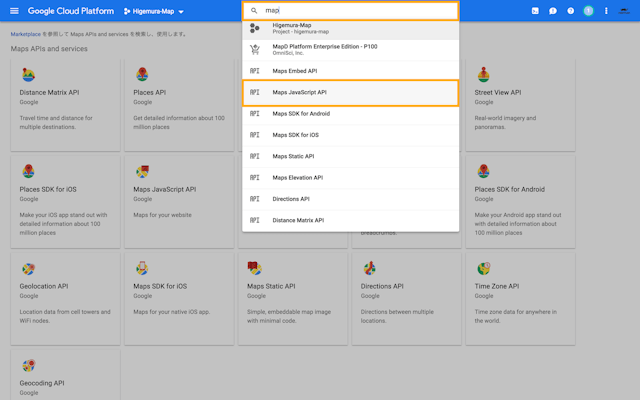
プロジェクトを作成できたらヘッダー上にある検索欄に 「map」 と入力してください。
するとGoogle Maps に関するAPIがいろいろ出てきます。
今回はJavaScriptで実装するので Maps JavaScript API を選択してください。

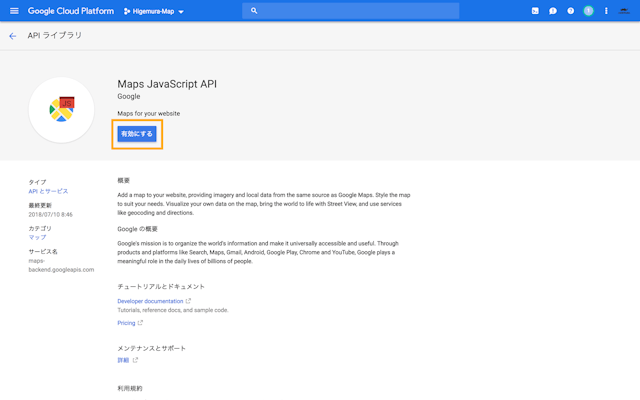
Maps JavaScript APIを 有効にする をクリックしたら API Key を発行できます!

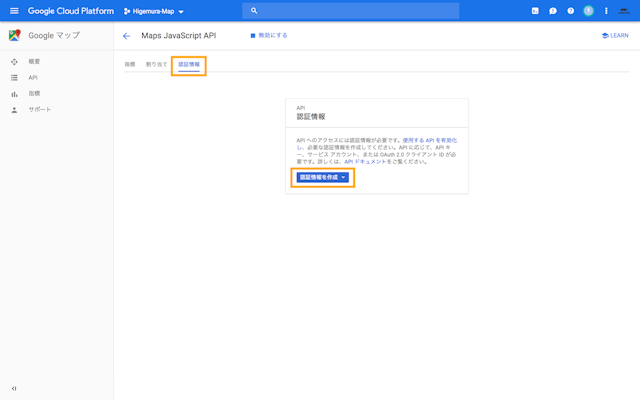
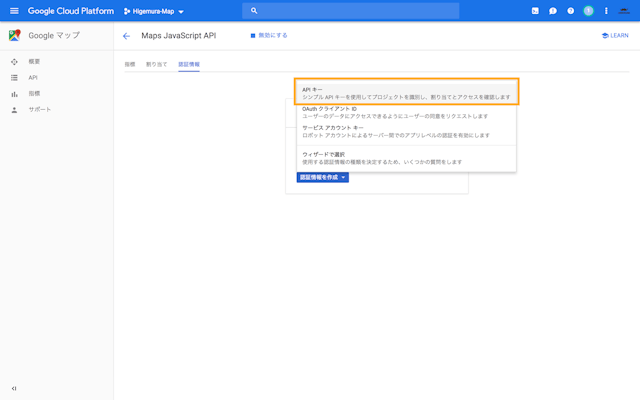
Maps JavaScript API内の 認証情報 > 認証情報を作成 > APIキー を選択してください。


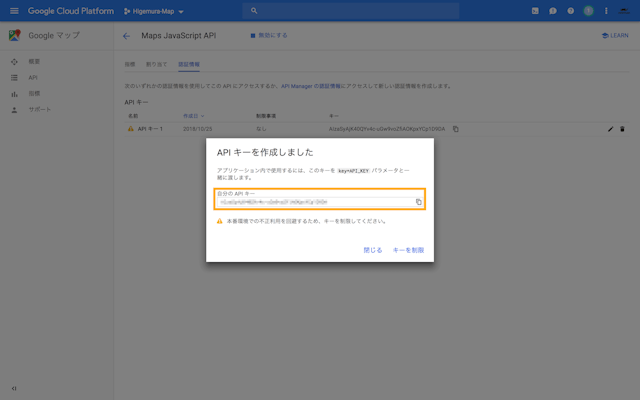
これでAPI Keyが発行できました!

API Keyの設置方法
あとはGoogle Maps を表示したい html内に
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
のように取得した API Key を YOUR_API_KEY に設置すれば Google Maps API が使用できるようになります。
設置場所はbody閉じタグの直前に追記をオススメします!
これでGoogle Maps APIを使用できる環境が整ったので、
次回は現在地座標を取得して地図上にマーカーを表示させたいと思います!